While browsing the shelves of a local
discount book store, I stumbled upon an interesting pattern book
called Drip.Dot.Swirl. by Von Glitschka,
published by HOW Books in 2009. Being a bit of a pattern nut and
seeing a lot of patterns in the book that I liked, I was about to buy
the book when I noticed that the DVD that was supposed to be in the
back of the book was missing. The DVD contains editable vector files,
swatch libraries, and tutorials and is at least half the reason for
buying the book. Being undaunted, after a quick search online I found a copy of the book and had it in my hands within a week.
Drip Dot Swirl: 94 Incredible Patterns for Design and Illustration
I happily popped the DVD into the drive and grabbed the first vector file, only to discover that all the
files are in encapsulated PostScript (EPS) format and plain vanilla Inkscape is completely unable to load them. Fine. Back to the internet. After poking around for a while I finally found some useful
instructions at InkscapeForum.com. Here's a quick step-by-step on how
to set up Inkscape so that it can read EPS files. (Please note that these instructions are for Windows 7. For later versions of Windows, the way to get to your environment variables will probably be slightly different.)
Step 1 – Install Ghostscript
The main thing you need is a program
that is able to convert EPS files into PDF files. That would be
Ghostscript. Ghostscript releases are currently
available at ghostscript.com. (They are no longer using SourceForge.)
I chose the Postscript and PDF interpreter/renderer for
Ghostscript 9.14 for Windows (64 bit) and installed it in its default
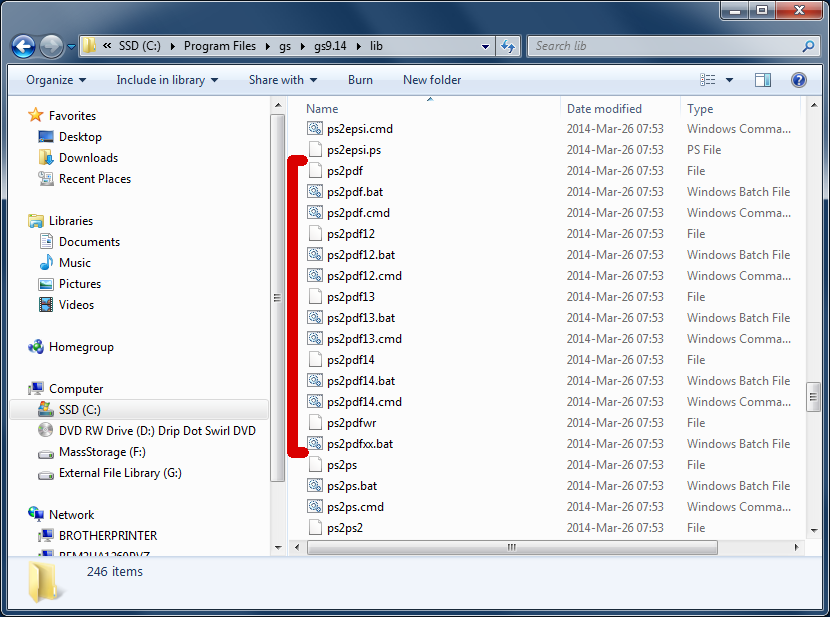
location (“C:\Program Files\gs”
on Windows 7). What is of main interest is the ps2pdf utility.
Step 2 – Modify your Path Environment Variable
Once Ghostscript is installed, you need to tell Inkscape how to find it. This is done by adding a couple of
paths to your Path environment variable, namely the paths to Ghostscipt's bin and lib folders.
You will need administrator access in
order to make these changes. The following are instructions on how to
do this on Windows 7. Before changing your Path variable, make sure
Inkscape is not running.
To find your Path variable, open your
Start menu and navigate to Control Panel > System. (On Windows 10, click on the Windows button on the left end of your task bar, scroll down to Windows System, open the drop-down menu, select Control Panel, then click on System in the window that opens.) Click on Advanced system settings. This will open the
System Properties dialog. Click on the Advanced tab and
then on the Environment Variables button.
In the System variables section
of the Environment Variables dialog, scroll down until you
find Path, click on it, then click on Edit....
You can add the appropriate
paths to either the front or the back of the Variable value
field in the Edit
System Variable dialog.
Paths in the value must be
separated by semicolons (;), so if you add these paths to the front,
make sure you end with a semicolon, and if you add these paths to the
back, make sure you start with a semicolon.
The
paths I added are “C:\Program
Files\gs\gs9.14\bin;C:\Program
Files\gs\gs9.14\lib”. If
your Ghostscript installation is on a different type of system, make
sure you add the appropriate paths pointing to Ghostscript's bin and lib
folders. If you are installing a different version of Ghostscript, use the appropriate version number in the path.
After
entering the new path values, click OK
in the Edit System Variable
dialog, OK in the
Environment Variables
dialog, and OK in the
System Properties
dialog, then close the
Control Panel window.
TIP: The order of paths in the Path list can be very important since some tool paths can override others. I recommend that you start by putting the Ghostscript paths on the front of the Path list. If this causes something not to work, then you can rearrange the order of the paths to try to figure out which tools are interfering with each other.
TIP: If you have a problem with doubled backslashes ("\\") showing up in your path, try copying file gswin64c.exe (or gswin32c.exe if you have the 32-bit version) from the Ghostscript \bin folder into the Ghostscript \lib folder to see if that fixes the problem.
TIP: If you get a strange message from Inkscape about ps2pdf failing, try adding "C:\Windows\system32;" to your path.
Step 3 – Run Inkscape
The
first time you run Inkscape after changing your Path variable, you'll
notice that it takes a while to respond. This is because it's
exploring the new path and setting up the functionality that allows
the importing of EPS files. Be patient and wait. (I am using Inkscape version 0.48.)
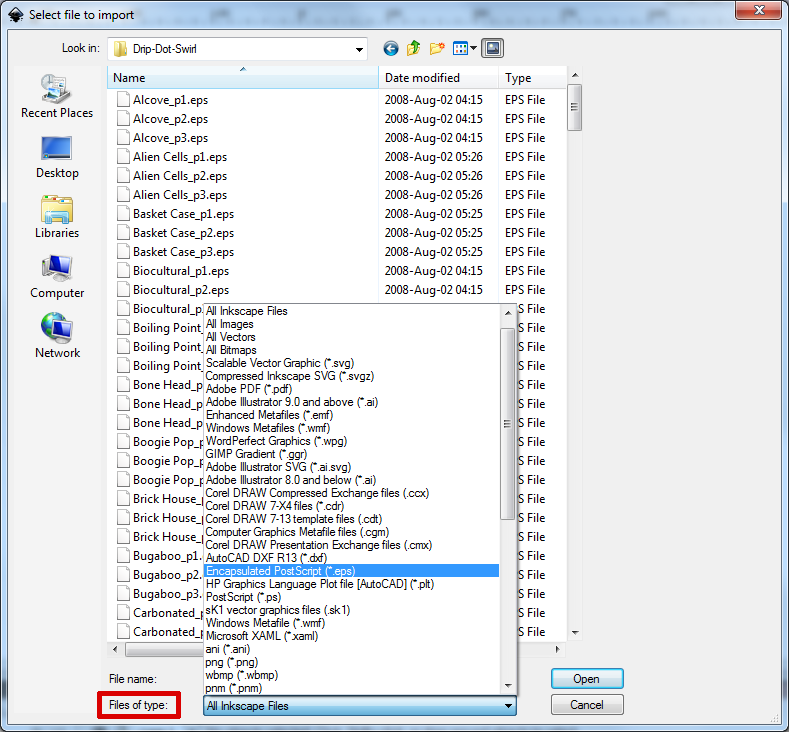
Once
Inkscape is back in the land of the living, choose File >
Import (Ctrl+I)
and navigate to a folder that contains one or more EPS files. You
should see them automatically listed. If you click on the Files
of type button at the bottom of
the window, you should be able to find an Encapsulated
PostScript entry.
Choose
a file and click on the Open
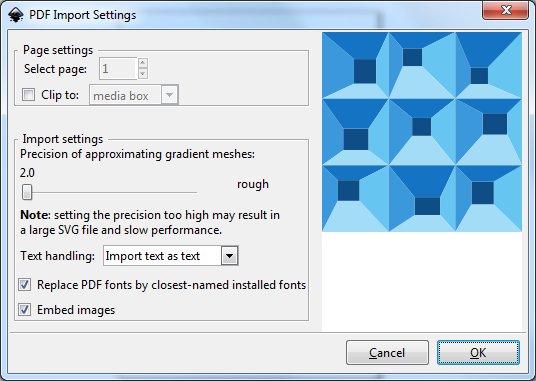
button. The PDF
Import Settings dialog will
appear. Choose the settings you prefer and click the OK
button.
I am
unfamiliar with this dialog, but I think the only relevant adjustment
for the vector files that I want to import is the Precision
of approximating gradient meshes
slider. The default value is
2.0 (rough). According to
The Book of Inkscape: The Definitive Guide to the Free Graphics Editor, page 388, this adjustment controls how gradient meshes are approximated with
lattices of small, flat-colored path tiles. Increasing this slider
will make imported meshes look smoother at the cost of increasing the
size of the SVG file.
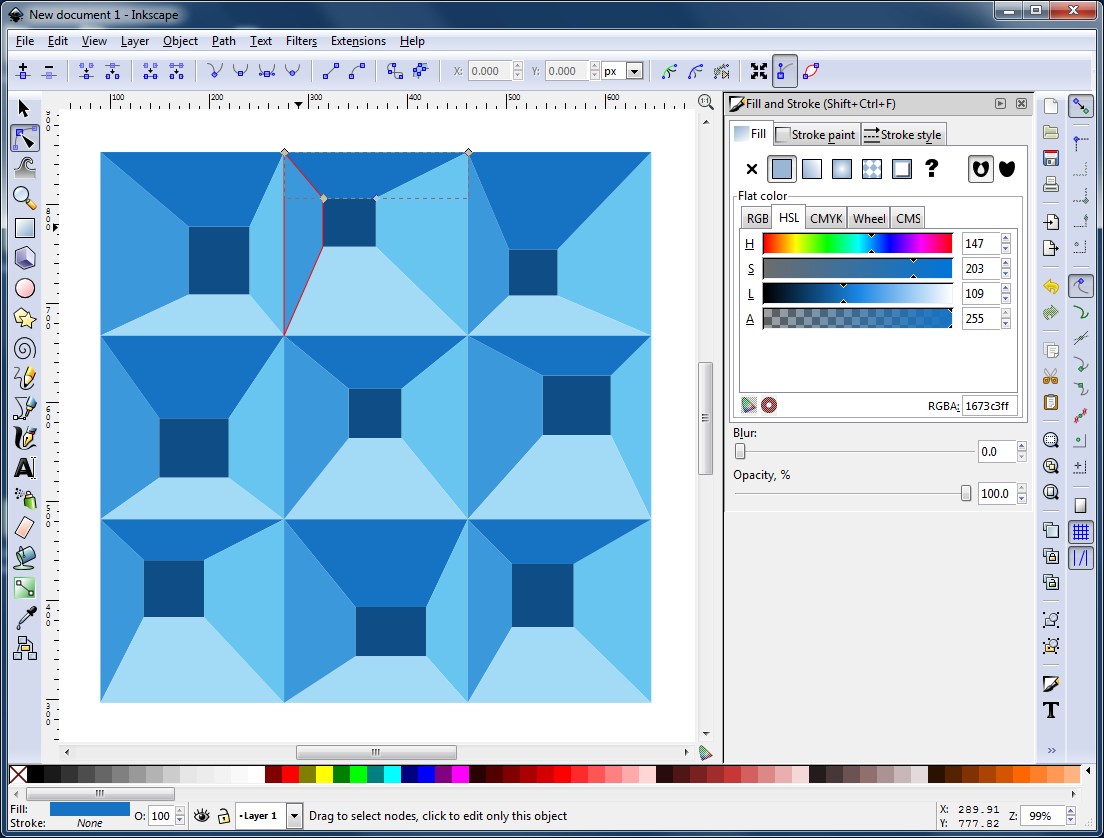
Once
you click OK, the EPS file data is converted to vector data that
Inkscape can manipulate. You can now make any changes to the drawing
that you like and save it in SVG format.
Well,
that was relatively straight-forward and easy and worked the first
time. How refreshing!









No comments:
Post a Comment